
Binnen onze organisatie gebruiken we Office365 voor samenwerking in de brede betekenis. Één van de navigatiehulpmiddelen is het aanbieden van zogenaamde ‘Tegels’. Dit zijn veredelde linkjes naar bijvoorbeeld subsites, bibliotheken, lijsten, views of externe sites etc. Deze lijst met linkjes ontstaat niet heel intelligent automatisch, zoals de nieuwe portalpagina met aanbevolen sites enzo., je moet ze handmatig aanleggen.
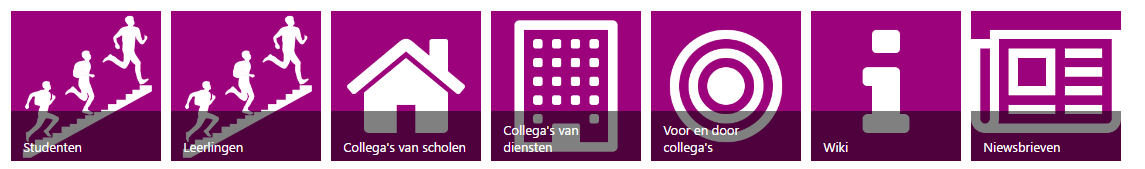
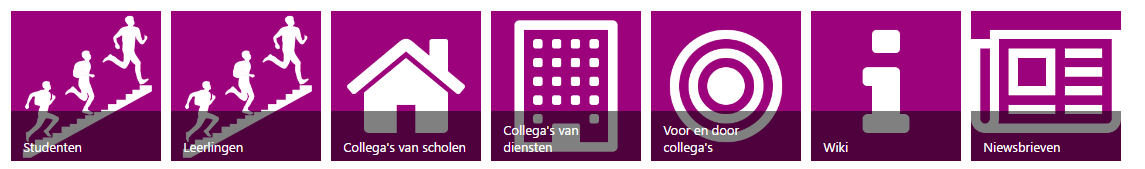
De app hiervoor heet “Aanbevolen Koppelingen”. Deze is aantrekkelijk omdat je tegeltjes krijgt waarop je afbeeldingen kunt plaatsen. Als je muis er overheen beweegt, schuift er toelichtende tekst in beeld. Nu leidt dat al snel, zoals wel vaker in Office365, tot een diversiteit in stijlen. De tegelwerking is standaard, maar de afbeeldingen worden door iedereen overal vandaan geplukt.
Nu gaan we dat niet technisch proberen dicht te timmeren, wat overigens steeds minder vaak kan in Office365. Wel willen iets aanbieden: iedereen die een beetje consistente afbeeldingen zoekt voor linkjes, kan terecht in een centrale iconen bibliotheek.
Dat werkt als volgt op hoofdlijnen, even geen handleiding-detail-niveau nu 😉
- Kies een logische openbare site voor je iconen, bijvoorbeeld de root-sitecollectie. Bij ons is deze gedeeld met “Medewerkers”, aangezien we deze als securitygroep hebben. Je kunt ook delen met “Iedereen” natuurlijk.
- Maak binnen die site een afbeeldingenbibliotheek aan.
- Zoek op internet naar rechtenvrije iconen. We gebruiken zelf FontAwesome, aangezien deze van zichzelf al een bekende consistente vormentaal kent.
- Downloaden van FontAwesome geeft je een lettertype bestand. Deze zou je kunnen gebruiken in bijvoorbeeld PowerPoint of in andere tekensoftware om afbeeldingen te maken. Dat is redelijk omslachtig: invoegen tekstvak, invoegen symbool, uitlijnen en opslaan etc. Sneller kan het met de fa2png website. Zoek de naam van het icoon, type deze in en druk op “Generate”. PNG bestanden kennen transparante achtergronden. Dit is later belangrijk omdat de stijl van je teamsite er dan ‘doorheen’ schijnt.
- Upload deze *.png naar je iconen-bibliotheek. Nu zijn witte iconen op een transparante achtergrond niet zo lekker zichtbaar in de Verkenner, maar in een afbeeldingenbibliotheek wel.
- De URL van een icoon kan gebruikt worden bij een tegel als bron voor de afbeelding. Om deze te krijgen beweeg dan met je muis over een icoon en wacht tot het pop-up venster komt. Selecteer en kopieer deze.
- Bij de instellingen van de tegel plak je deze URL als bron van “Locatie van achtergrondafbeelding”.