In mijn vorige post noemde ik een GAP analyse aan de hand van een referentiearchitectuur. Nu merkte ik gaandeweg, dat het resultaat een lange tabel is met veel “vinkjes in hokjes”. Visueel niet zo aantrekkelijk dus, alhoewel ik het inhoudelijk wel juist vind. Zo’n lange tabel kan wel weer worden samengevat tot een leesbare alinea, maar toch….
Als je gap-analyse voorbeelden zoekt, dan krijg je slechts een paar visuele concepten:
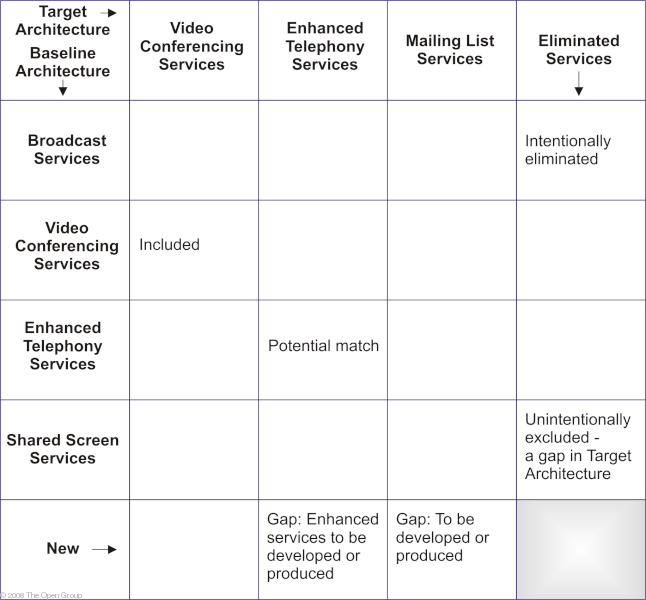
- Matrix: Op de ene as de omschrijvingen of elementen uit de standaard of referentie, ten opzichte waarvan je het verschil wilt onderzoeken. Op de andere as de daadwerkelijke situatie.
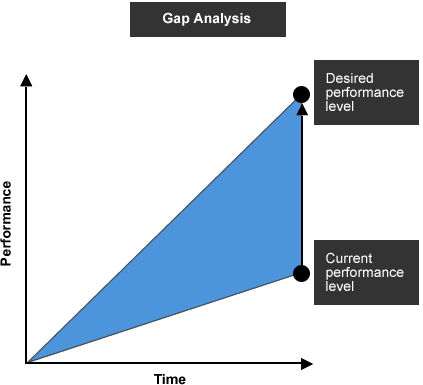
- Grafieken: als de referentie uit te drukken is in aantallen, dan kan een lijngrafiek de standaard tonen of het vereiste niveau. Een tweede lijn van de daadwerkelijke situatie, in dezelfde grafiek, toont snel waar de verschillen zitten en hoe groot dat deze zijn. Je ziet het ook wel met spindiagrammen uitgevoerd.
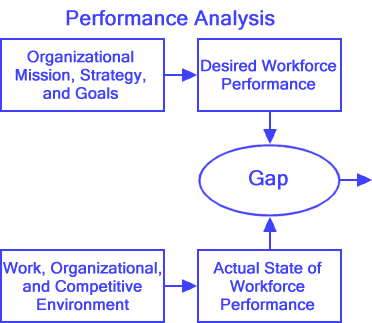
- Schema’s die workflow achtig zijn of modellen die tonen waartussen de “gap” dan precies zit. Deze tonen niet zozeer het resultaat van de analyse als wel wàt er nou geanalyseerd wordt.
Enkele voorbeelden (klik voor vergroting):
Ik koos zelf voor de matrix variant, maar er zou toch iets mooiers mogelijk moeten zijn? De TripleA Encyclopedie staat vol mooie platen. Geïnspireerd daarop zou ik van de proces-platen kunnen tonen in welke use cases wel of niet voorzien wordt door een systeem. Door bijvoorbeeld van de ontbrekende alleen de omlijning te laten staan, maar de kleur weg te laten. Daar gaat wel veel tijd inzitten… Is er iemand die ideeën heeft hoe je hier een mooie infographic van kunt maken?
Wellicht idee voor de pilots onderwijslogistiek saMBO? Omdat daar instellingen samenwerken met leveranciers om zo een systeem te beproeven? Opzich is dia 4 en 5 van de presentatie hierover ook een visualisatie van een gap!
Overigens kan er op veel terreinen een gap analyse gemaakt worden. Alleen al in het bedrijfsdomein onderscheid TOGAF er 7.