Geleidelijk bemerkten we dat er nogal een gat zit tussen algemene voorlichting over SharePoint en handleidingen hoe iets werkt. De eerste bestaat vaak uit mooie sheets van van vrolijke mensen die gelukkig en productief zijn. Er kan zoveel en het is zo handig, ik krijg er altijd slappe knieën van. Het schept echter hoge verwachtingen. De tweede gebruiken we in workshops en trainingen. Korte wegwijzers die uitleggen waar je moet klikken om iets te doen.
Maar van het een naar het ander is nogal een sprong. Daarom hebben we er een trajectje tussen verzonnen: Collectieontwerp. Het bestaat grofweg uit 2 delen:
- Een dialoog met de eigenaar en beheerder van een sitecollectie, eventueel aangevuld met belanghebbenden uit het team. De vragen die passeren zijn o.a.:
Welke soorten samenwerking zijn er binnen het team? Welke informatie levert dat op? Welke bestanden zijn voor iedereen te lezen? Welke subgroepen hebben behoefte aan een meer afzonderlijke teamsite binnen de collectie? Welke communicatiebehoeftes zijn er? - Een grafische weergave van de sitecollectie. Deze tekeningen verhogen de kwaliteit van de dialoog tijdens het ontwerpfase. Daarnaast helpt het de beheerder ook één en ander duidelijk te maken aan zijn team.
Het einddoel is dat de behoeften van een team leidend zijn voor de geboden oplossingen binnen SharePoint.
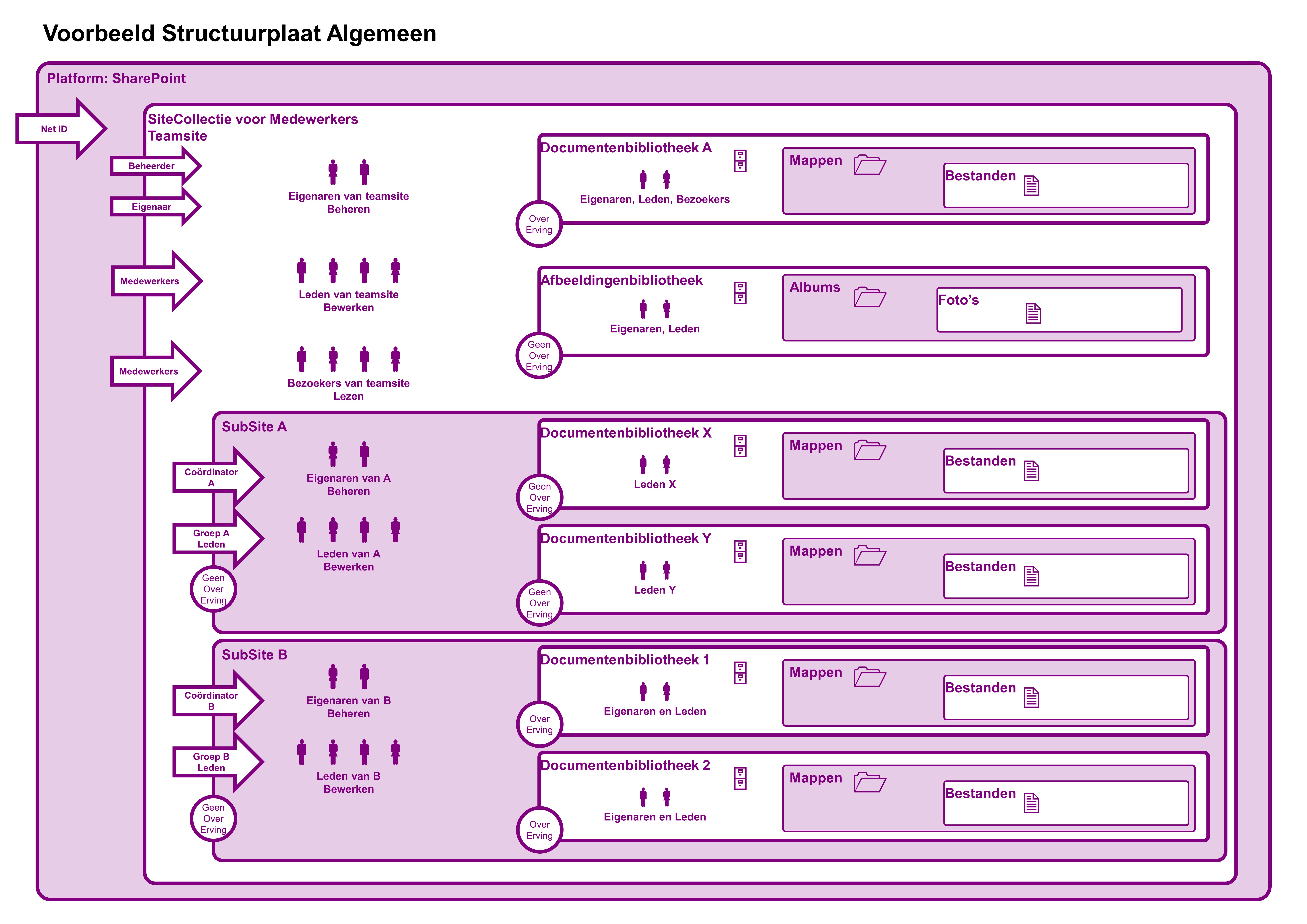
Grofweg bestaat de grafische weergave uit:
- Blokken in blokken: de bibliotheken binnen de teamsites binnen de collectie binnen het platform.
- Pijlen die toegang symboliseren.
- Groepjes die rechten krijgen.
- Labels die aangeven of rechten overgeërfd worden.
Hieronder een algemeen voorbeeld van zo’n tekening. Ieders voorkeur voor visuele elementen verschilt natuurlijk, maar wilde deze stijl toch delen. 😉